Cara Buat / Membuat Iklan Link Tautan Adsense Responsif Menjadi Banyak 5 Susun di Blogspot dan WordPress – “Bagaimana sih cara membuat iklan link tautan yang responsif dan menjadi 5 / 10 susun gitu, jadi dia bisa menampilkannya banyak bukan cuma 2 susun saja atau sebagainyalah“, itulah pertanyaan yang sering dilakukan oleh seorang blogger mengenai iklan link tautan.
Sebelum ke-prakteknya langsung, postingan ini hanya boleh diterapkan oleh orang yang tidak malas membaca artikel ini, karena ada penjelasan yang cukup penting. Kalau kalian malas membaca semua isi artikel, jika terjadi kesalahan sedikit, kami tidak mau membantu jika terjadi kesalahan, tetapi pastinya kami akan membantu Anda yang bingung cara pasangnya (terjadi error), dengan syarat untuk orang yang tidak malas membaca aja yaa hehe, pasti saya bantu.
Lanjut ke cerita yaa gaess : Iklan link tautan ini sangat bagus sekali menurut saya karena membuat loading blog kita tidak akan berat, tidak seperti iklan lainnya yang setiap me-refresh halaman langsung agak sedikit berat bahkan keluar iklannya pun terkadang butuh beberapa detik baru muncul, tidak seperti iklan tautan yang langsung muncul.
Dan penempatan dari beberapa experimen yang paling bagus adalah menempatkannya iklan link ini pada bawah judul serta akhir artikel, tetapi lebih jossnya adalah dengan meletakkan iklan link diakhir artikel seperti blog-blog lainnya dan situs feri tekno ini.
“Ini aman enggak nih membuat iklan link menjadi 5 susun gitu, bukannya itu memanipulasikan koding adsense yaa?, ahh ntar akun saya di banned lagi gara-gara memanipulasi iklan“.
Tentu saja aman banget brooo, karena kita disini tidak merubah kode adsense melainkan memvariasinya, jadi kalau kita tidak merubah kode adsensenya yang telah diberikan google adsense, itu aman-aman saja yang pasti, saya pribadi pun juga sudah lama menggunakan iklan seperti ini dan hasilnya pun juga memuaskan.
Karena kenapa memuaskan menggunakan iklan ini? Karena yaaa itu pendapatan kita meningkat setelah memasang iklan ini, karena ia menyesuaikan konten pada blog kita, sehingga pengunjung juga sangat tertarik untuk mengkliknya.
Oh iya perlu kamu garis bawahi lagi, setelah memasang kode ini selama 1 bulan atau 2 bulan CPC akan terjun atau turun, tetapi setelah 2 bulan berselang justru iklan ini pendapatannya bisa mengalahi jenis iklan lainnya.
Daftar Isi Artikel Ini
ToggleCara Buat Iklan Link Tautan Adsense Menjadi Banyak 5 Susun
Dan pastinya kode ini sangat responsif, jika tidak percaya kalian bisa testnya setelah memasangnya ke blog kalian, jadi bukan hanya opini saja, supaya menjadi suatu fakta kalian bisa membuktikannya.
Dan saya ingatkan lagi, iklan ini akan menurunkan nilai cpc pada blog kita di awal-awal bulan saja, tetapi dibulan selanjutnya akan normal kembali bahkan nilai CTR juga paling bagus dari pada nilai ctr jenis iklan lainnya.
Oh iya, disini saya akan terapkan tutorialnya bagi kalian yang menggunakan platform blogspot / blogger dan wordpress, jadi bisa untuk blogspot / blogger dan bisa juga untuk di wp (wordpress). Untuk cara pertama saya ulas untuk platform blogger terlebih dahulu, dan cara kedua baru untuk platform wp (wordpress).
1. Cara Membuat Iklan Tautan Menjadi Banyak di Blogspot / Blogger
1. Masuk ke akun google adsense kalian.
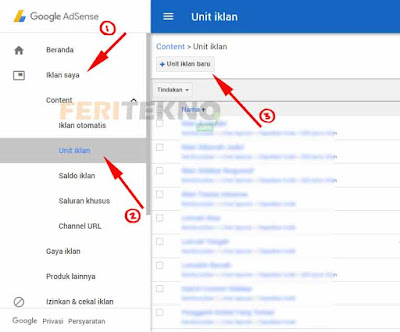
2. Pilih Iklan Saya – Unit Iklan – lalu klik Unit Iklan Baru.
3. Disitu kalian pilih jenis Iklan Teks & Bergambar, atau dalam bahasa Inggrisnya Text & Display Ads.
4. Nah disitu kalian pilih pada menu yang ditampilkan, silahkan kalian pilih jenis iklan Link atau Tautan.
5. Habis itu kalian dapatkan kode adsensenya, dan simpan kode tersebut ke Notepad terlebih dahulu (kalian pilih versi yang Sinkron yaa pada jenis iklan link ini).
6. Setelah kalian simpan kode adsensenya di notepad, langkah selanjutnya kalian buka akun bloggernya, dan menuju ke Edit HTML (Bukan html saat lagi ngetik yaa, tapi pada bagian Tema/Template disitu ada edit html, nah kamu klik edit htmlnya).
7. Supaya lebih mudah kalian klik kiri pada mouse didalam kode template blog kamu, dan setelah klik kodenya langsung ketik Ctrl + F secara bersamaan di keyboard, lalu cari kode dibawah ini.
<b:if cond=’data:blog.pageType == "item"’>
.
.
.
<style type=’text/css’>
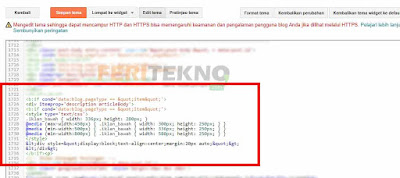
8. Nah kalian letakan kode dibawah ini, tepat banget dibawah kode <b:if cond=’data:blog.pageType == "item"’> dan diatas kode <style type=’text/css’> .
<style type=’text/css’>
.iklan_bawah { width: 336px; height: 280px; }
@media (max-width:450px) { .iklan_bawah { width: 300px; height: 250px; } }
@media (min-width:500px) { .iklan_bawah { width: 336px; height: 280px; } }
@media (min-width:800px) { .iklan_bawah { width: 600px; height: 300px; } }
</style>
9. Setelah menerapkan kode css diatas, sekarang kita terapkan kode html-nya. Karena saya sarankan lebih baik taruhnya diakhir artikel, maka kamu cari kode ini <data:post.body/> , Nanti akan ada beberapa kode yang sama, jadi kamu pilih pada yang terakhir dari kode sama tersebut.
10. Jika sudah ketemu kodenya, kamu letakan kode dibawah ini tepat dibawah kode <data:post.body/> (Pastikan kamu tadi masih menyimpan kode iklan tautannya di notepad).
<ins class=”adsbygoogle iklan_bawah”
style=”display:block”
data-ad-client=”ca-pub-MASUKAN KODE CA PUB ADSENSE KAMU”
data-ad-slot=”MASUKAN KODE AD SLOT YANG DISIMPAN TADI”
data-ad-format=”link”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
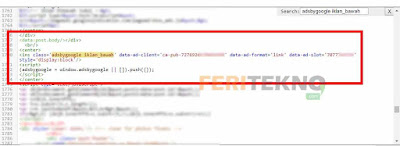
11. Nah pada kata-kata masukan kode ca-pub adsense dan kode ad-slot, itu kamu masukkan saja yang tadi di kode adsense kamu simpan di notedpad itu (jadi kita tidak butuh semua kode adsense, yang dibutuhkan hanya ca-pub dan ad-slot nya saja). Jika kamu bingung, silahkan lihat gambar dibawah ini, atau juga bisa diklik gambarnya supaya bisa di zoom.
12. Lalu tinggal kamu simpan deh templatenya, dan lihat hasilnya, kalau belum tampil kamu tunggu paling lama 5 menitlah baru ada tuh iklan tautannya muncul. Oh iya, pada css pertama tadi itu lebar dan tinggi kamu sesuaikan saja sendiri yaa pada template yang kamu gunakan (misalkan tidak bisa di save, silahkan kode html-nya kalian parse aja terlebih dahulu).
2. Cara Membuat Iklan Tautan Menjadi Banyak di WordPress
Nah!, untuk cara ini bisa kalian terapkan di platform wordpress yaa gaess, sebenarnya siii bisa juga di platform blogspot / blogger (Hehehe), yaudah lah yaa kita lanjut aja ke action-nya tanpa basa-basi lagi.
1. Langkah awal kalian pastinya sudah mempunyai kode unit iklan link tautan adsense yaa gaess, untuk cara mendapatkannya bisa kalian lihat lagi pada metode pertama.
2. Setelah mendapatkannya, kalian hanya menambahkan kode ;height:241px diakhirnya pada kode style=”display:block” , untuk selengkapnya kalian bisa lihat gambar dibawah ini.

3. Sehingga ia menjadi style=”display:block;height:241px” (jika kurang pass, kalian bisa merubah nilai 241px nyaa yaa, tapi 241px menurut saya dah normal di semua thema wordpress kok) Setelah itu tinggal Save Changes, selesai deh.
Penutup
Mungkin itu saja mengenai cara memasang kode iklan tautan adsense menjadi 5 / 10 susun atau cara membuat iklan tautan menjadi banyak, jika teman-teman masih ada yang bingung atau lainnya tinggal komentar saja dibawah dan pastinya kami akan menjawabnya dengan cepat dari semua pertanyaan teman-teman.
Oh iya sebelum penutup, iklan link ini hanya tampil di dekstop / pc saja yaa menjadi 10 susun, tapi kalau di tampilan mobile (hp) ia tetap normal menjadi 5.
Baca Juga : Cara Menghilangkan Tanggal Komentar di Blog
Baca Juga : Cara Mendapatkan Uang dari Facebook
Jika tanggapan dari teman-teman masih banyak yang request dengan dunia blogging, kami akan turunkan semua ilmu blog kami hehehe, karena ilmu itu tidak boleh dinikmati sendiri melainkan harus memberi kepada yang membutuhkan, karena semua itu akan diminta pertanggung jawabannya pada maha kuasa (Assyiikkkk hehe).